Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- exception
- Checked Exception
- Final
- Spring
- RDS
- 생각정리
- 자바
- Unchecked Exception
- 보안 그룹
- spring-security
- 자바스터디
- 피리티어
- springboot
- 예외
- Annotation
- 파라미터 그룹
- https
- AWS
- 이펙티브자바
- ec2
- error
- JVM
- Effective Java
- bytecode
- java
- 이펙티브 자바
- try-with-reources
- 바이트코드
Archives
- Today
- Total
개발 일지
기본적으로 티스토리에서 인라인 코드를 사용하는 방법은 두 가지입니다
- 마크다운 모드에서 백틱(`)으로 감싸기
- HTML 모드에서 <code></code>로 감싸기
이 둘 다 모드를 바꾼 뒤에 수정해야 하는 불편함이 있습니다.
좀 더 쉽게 사용할 수 있는 방법이 있을까 해서 찾아보다가 모드의 변환 없이 기본모드에서도 백틱(')을 활용한 인라인 코드를 사용하는 방법이 있어서 정리해 보도록 하겠습니다.
적용하기
방법은 아주 간단합니다
- 블로그 관리> 스킨 편집에 들어가서

- HTML 편집으로 들어간 후 아래 자바스크립트 코드를 복사하여
<!-- Inline code block Script -->
<script>
let textNodes = document.querySelectorAll("div.tt_article_useless_p_margin.contents_style > *:not(figure):not(pre)");
textNodes.forEach(node => {
node.innerHTML = node.innerHTML.replace(/`(.+?)`/g, '<code>$1</code>');
});
</script>
<!-- end of Inline code block Script -->
- </body> 태그를 찾고(Ctrl + F) 바로 위에 복사한 코드를 붙여 넣어준 후 저장해 주면 끝입니다.

여기까지 완료하고 저장하면 인라인 코드를 기본모드에서도 백틱을 사용해서 적용할 수 있습니다!
코드 내용 자세히 살펴보기
붙여넣은 코드가 어떤 역할을 하는 코드인지 살펴보겠습니다.
let textNodes = document.querySelectorAll("div.tt_article_useless_p_margin.contents_style > *:not(figure):not(pre)");- 특정한 div 요소 안에 있는 모든 하위 요소를 선택합니다. (document.querySelectorAll)
- 이때 선택되는 div는 클래스가 tt_article_useless_p_margin.contents_style인 것입니다.
- tt_article_useless_p_margin.contents_style는 글이 올라오는 에디터 div의 class명입니다.
-
더보기

크롬 관리자 모드로 확인한 클래스명
- 그러나 figure나 pre와 같은 특정한 요소는 제외됩니다.
textNodes.forEach(function(node) { ... })- forEach라는 메서드를 사용하여 선택된 모든 하위 요소를 반복합니다.
node.innerHTML = node.innerHTML.replace(/`(.*?)`/g, '<code>$1</code>');- 여기서부터가 중요할 것 같은데 먼저 replace(A, B)는 A를 B로 바꾸는 함수입니다.
/`(.+?)`/g- / /는 정규표현식의 시작과 끝을 나타내며.
- g는 전역(global)의 의미로 문 문자열 내에서 모든 해당 패턴을 찾아 치환합니다.
`(.+?)`는 문자 백틱을 의미괄호 안에는.+? 는 1개 이상의 모든 텍스트를 나타내는 정규 표현식입니다.1개 이상은은 인라인 코드가 적용이 안되고(0개)은 적용이 되는 것으로 확인할 수 있습니다(공백 1개)`도 적용되게 하고 싶으면.+? 대신.*?로 바꾸시면 됩니다.
- 괄호()를 사용하면 괄호 안에 문자를 치환할 때 변수($1)로 받을 수 있습니다.
결국 백틱으로 감싸인 문자열을 찾아서 이를 <code> 태그로 감싸서 대체하는 것을 의미합니다
확인해 보기
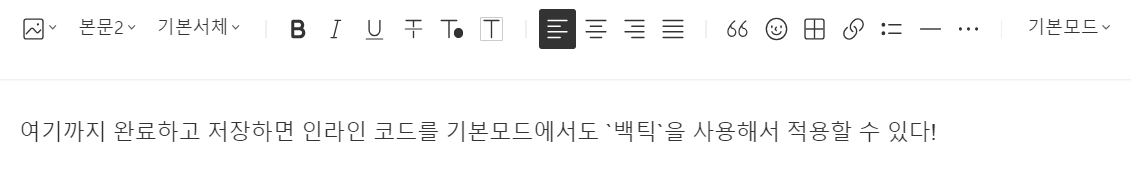
- 글쓰기 기본모드

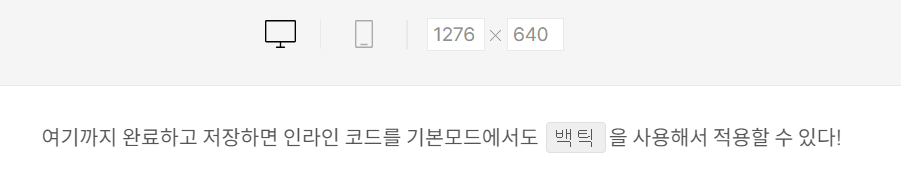
- 미리 보기 및 저장한 글에서 보이는 화면

이제 인라인 코드를 쉽게 사용할 수 있지만 노션에 비하면 너무 밋밋한 합니다.
다음 글에서는 티스토리의 인라인 코트 스타일을 노션처럼 바꿔보겠습니다.
'티스토리 스킨 커스텀' 카테고리의 다른 글
| 티스토리 꾸미기 목차만들기 (2) | 2025.01.21 |
|---|---|
| 티스토리 꾸미기(코드 블럭, 접은글 등등) (0) | 2024.05.02 |
| 티스토리 인라인 코드 커스텀(2) 인라인 코드 노션 처럼 바꾸기 (0) | 2024.05.01 |
| [기타] 티스토리 코드블럭 테마 변경 방법 (0) | 2022.11.08 |