Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Checked Exception
- try-with-reources
- JVM
- 이펙티브 자바
- Annotation
- 파라미터 그룹
- springboot
- bytecode
- 이펙티브자바
- Unchecked Exception
- 바이트코드
- ec2
- Effective Java
- error
- AWS
- 피리티어
- 자바스터디
- java
- 보안 그룹
- 예외
- 자바
- spring-security
- Final
- RDS
- exception
- https
- Spring
- 생각정리
Archives
- Today
- Total
개발 일지
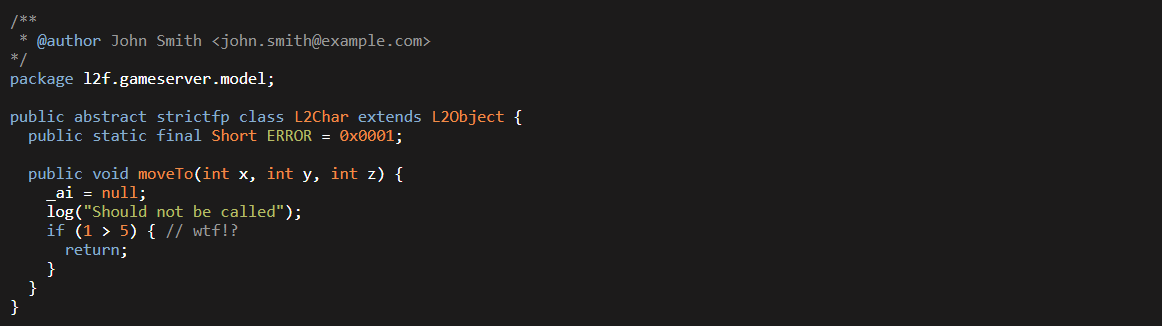
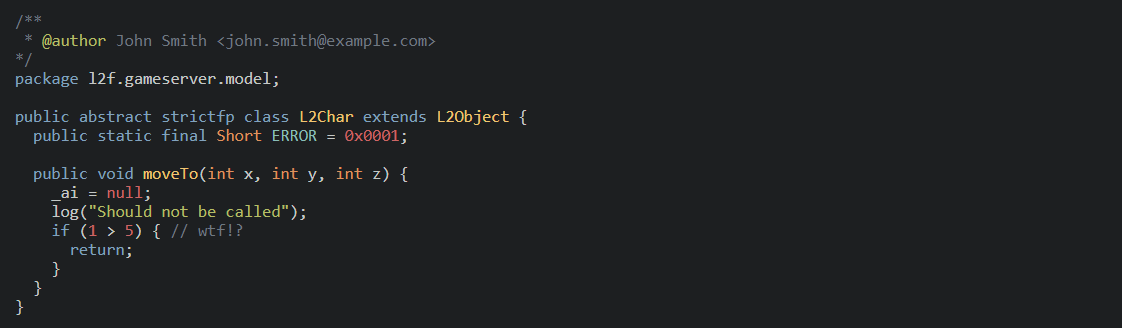
글을 작성하다 보니 코드블럭을 dark로 설정하고 싶어서 알아봤는데 테마 종류가 엄청 다양했다.
테마를 바꾸고 싶을때 내가 볼려고 작성한 글이다.
코드블럭 테마들은 여기에서 확인 할 수 있다.
https://highlightjs.org/static/demo/
highlight.js demo
highlightjs.org
테마를 티스토리에 적용하는 방법은
티스토리 설정 > 스킨 편집 > html 편집으로 들어가서 html <head></head>태그 사이에 아래 코드를 넣으면 된다.
[원하는 테마 이름]에는 위에 highlightjs 사이트에서 원하는 테마를 찾아 넣어주면 된다. (아래 주의할 점 확인하기)
<!-- 코드블럭 라이브러리 추가 -->
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.4.0/styles/[원하는 테마 이름].min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.4.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<!-- 코드 블럭 라인 넘버 표시 -->
<script src="./images/highlightjs-line-numbers.js"></script>
<script> hljs.initLineNumbersOnLoad(); $(document).ready(function() { $('code.hljs').each(function(i, block) { hljs.lineNumbersBlock(block); }); }); </script>
<!-- 코드블럭 글씨 크기 -->
<style> pre > code {font-size: 13.5px;} </style>
주의 할 점
테마이름은 모두 소문자, 띄어쓰기는 - 로대체하여 넣어줘야 한다
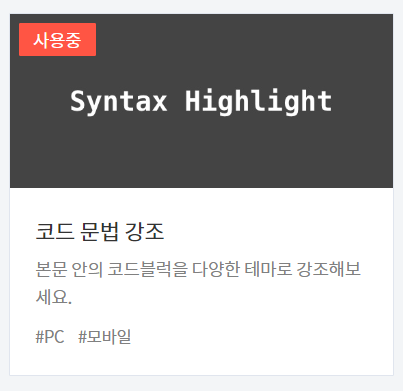
티스토리 설정 > 플러그인 창에서 아래와 같이 Syntax Highlight가 사용중이면 적용이 안되기 때문에 해지해 주어야 한다.

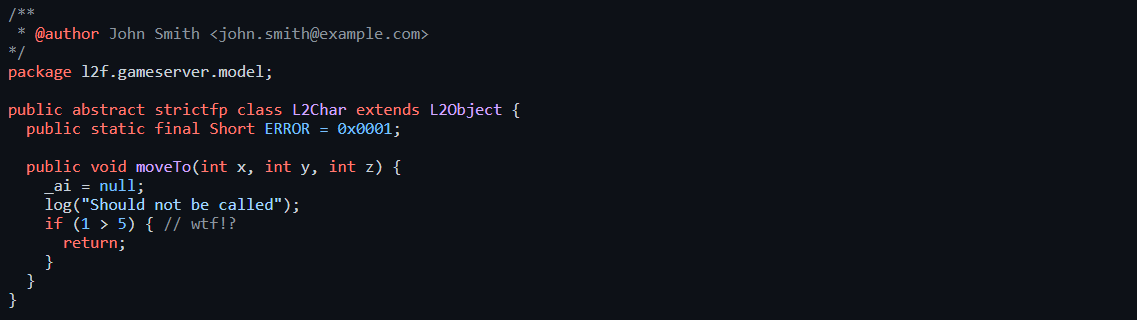
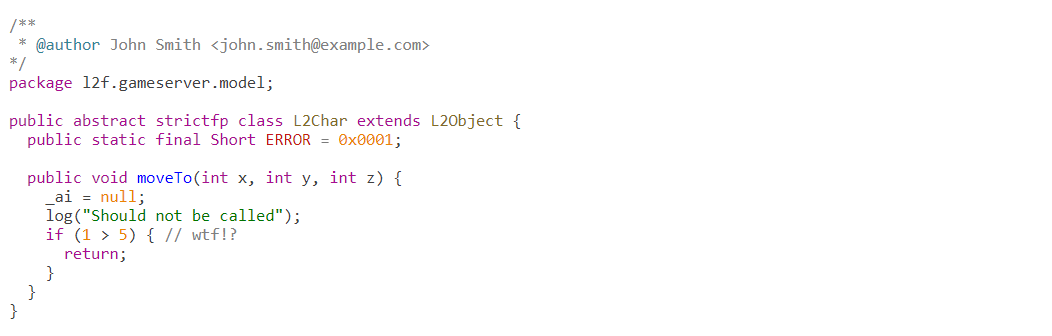
마음에 드는 테마들
- lioshi

- stackoverflow-dark

- hybride

- github-dark

- github-dark-dimmed

- base16/cupertino

'티스토리 스킨 커스텀' 카테고리의 다른 글
| 티스토리 꾸미기 목차만들기 (2) | 2025.01.21 |
|---|---|
| 티스토리 꾸미기(코드 블럭, 접은글 등등) (0) | 2024.05.02 |
| 티스토리 인라인 코드 커스텀(2) 인라인 코드 노션 처럼 바꾸기 (0) | 2024.05.01 |
| 티스토리 인라인 코드 커스텀(1) 인라인 코드 쉽게 적용하기 (0) | 2024.04.26 |